Il y a quelque temps, j’ai eu une idée : développer une application web.
Mais pourquoi faire ?
Je souhaitais avoir une application qui me permette d’entrer du texte, puis de le copier. Et ce, depuis mon ordinateur, mon smartphone et ma tablette…).
Régulièrement, j’ai besoin de me partager des informations, du texte ou des liens. Jusqu’à présent, je passais soit par Slack ou Messenger pour m’envoyer (oui, oui à moi-même 😅) des messages avec les informations souhaitées.
Je vous l’accorde, ce n’est pas vraiment pratique. Et ce, pour plusieurs raisons. Premièrement, je suis dépendant d’une application et donc je dois m’assurer que celle-ci est installée. Je suis également soumis à une authentification.
Voulant simplifier au maximum le processus, je souhaitais un système accessible depuis tous mes appareils et m’abstraire de l’authentification. C’est pourquoi je suis parti sur l’idée d’une application web. Quant au langage, je ne me suis pas spécialement posé de question et j’ai choisi Python (parce que je suis en train d’apprendre celui-ci 😅).
Bon, maintenant que le contexte et le besoin sont posés et identifiés, il faut développer.
AH ! C’est là que ça se gâte… Je n’ai pas un profil de développeur. Bien que sur le papier, l’application ne m’est pas l’air insurmontable à coder, je décide de faire appel à un ami plutôt ou à une IA 😅.
Si vous ne vivez pas dans une grotte, vous avez sans doute entendu parler de ChatGPT. Eh bien, on va le mettre à contribution dans cet article ! 😄
Je me suis dit que ce serait un très bon exercice pour tester l’outil.
ChatGPT à la rescousse
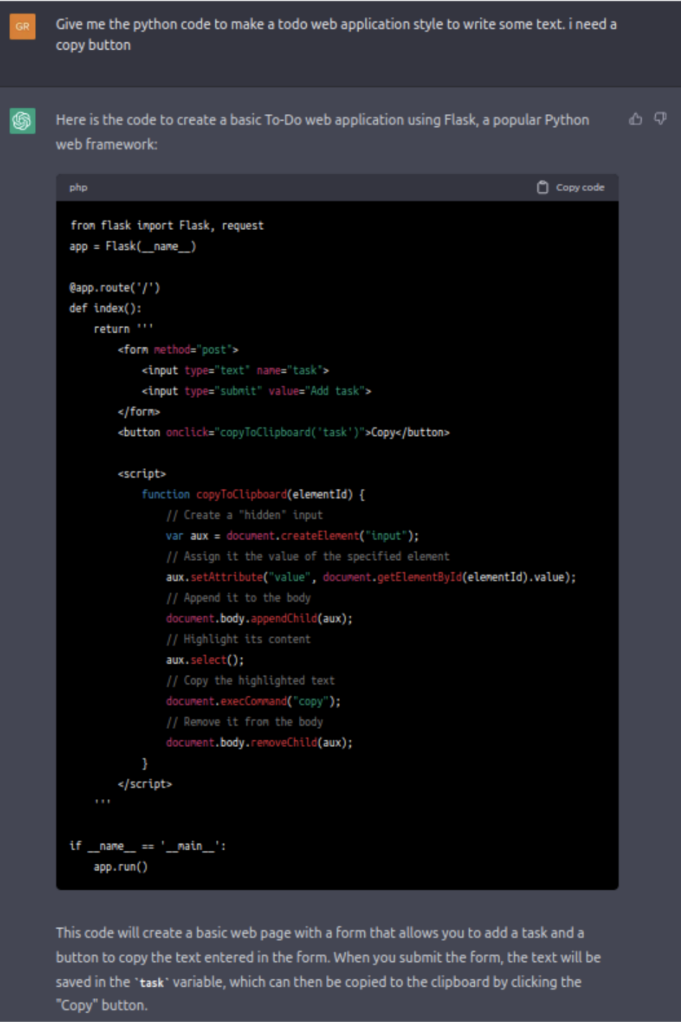
C’est parti, je me crée un compte sur le site de ChatGPT et une fois connecté, je commence par lui exposer mon projet d’application web. Ni une ni deux, il s’exécute et me retourne le code Python :

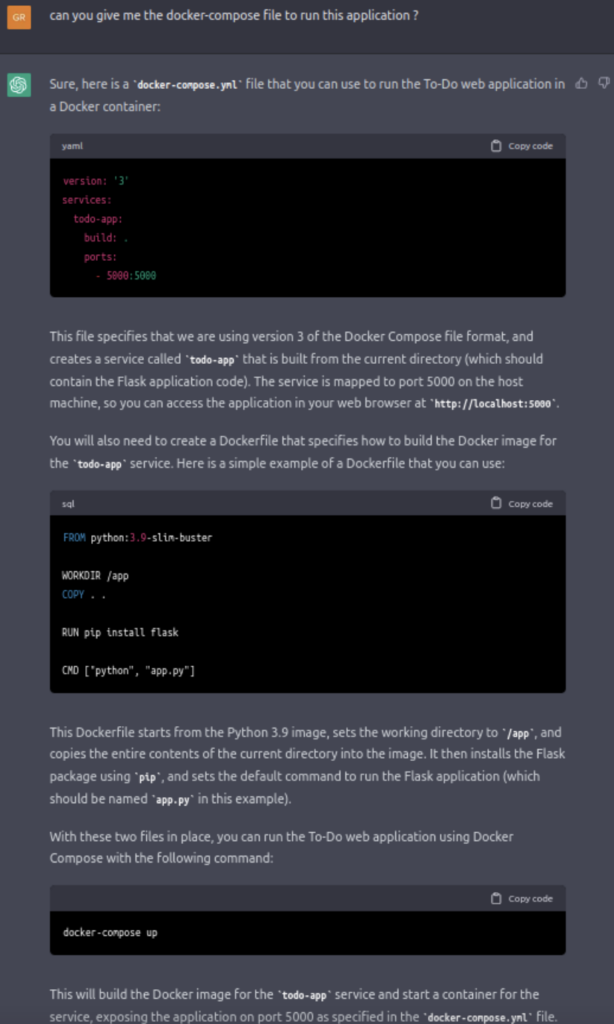
Pour simplifier le déploiement, j’en profite pour lui dire que je souhaite déployer mon application via Docker. Aucun souci pour ChatGPT qui me génère sans broncher un Dockerfile ainsi qu’un docker-compose.yml.

Et voilà (à lire avec l’accent anglais of course), j’ai mon application que je peux déployer via Docker. 🥳
J’ai continué la discussion pour lui demander quelques changements et améliorations pour coller avec mon besoin initial. Typiquement, j’avais une erreur 500 lorsque j’ajoutais un texte et le bouton copier ne fonctionnait pas.
Encore une fois, pas de problème, ChatGPT fait les modifications et me régénère le code.
Suite à ces itérations, je lui demande de me récapituler le code tout entier, pour être sûr de ne pas avoir fait d’erreur lors des modifications. Je me retrouve donc avec mes quatre fichiers.
Mon fichier app.py contenant le code Python de mon application :
from flask import Flask, request, render_template, redirect
app = Flask(__name__)
tasks = []
@app.route('/', methods=['GET', 'POST'])
def index():
global tasks
if request.method == 'POST':
task = request.form['task']
tasks.append(task)
return redirect('/')
return render_template('index.html', tasks=tasks)
if __name__ == '__main__':
app.run(host='0.0.0.0')Mon Dockerfile pour la création de mon image Docker :
FROM python:3.9-slim-buster
WORKDIR /app
COPY . .
RUN pip install flask
CMD ["python", "app.py"]Voici mon fichier docker-compose.yml pour lancer mon conteneur, ainsi que mon fichier index.html (à placer dans un répertoire nommé « templates ») pour le rendu de la page web.
version: '3'
services:
todo-app:
build: .
ports:
- 5000:5000<form method="post">
<input type="text" name="task">
<input type="submit" value="Add task">
</form>
<ul>
{% for task in tasks %}
<li>{{ task }} <button onclick="copyToClipboard('{{ task }}')">Copy</button></li>
{% endfor %}
</ul>
<script>
function copyToClipboard(text) {
// Create a "hidden" input
var aux = document.createElement("input");
// Assign it the value of the specified text
aux.setAttribute("value", text);
// Append it to the body
document.body.appendChild(aux);
// Highlight its content
aux.select();
// Copy the highlighted text
document.execCommand("copy");
// Remove it from the body
document.body.removeChild(aux);
}
</script>En seulement 45 minutes, j’ai créé une application (trop cooooool 🥳).
Je lance mon conteneur Docker en utilisant la commande suivante :
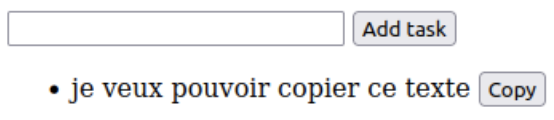
docker-compose up -dEnsuite, je peux accéder à mon application via mon navigateur en utilisant l’adresse http://127.0.0.1:5000 :

Je suis bel et bien en mesure d’ajouter du texte, des liens, etc., que je pourrai ensuite copier depuis un autre appareil.

Bon, je dois admettre que le design n’est pas fou-fou, mais ce n’était pas le but premier. Il est tout à fait envisageable de demander à ChatGPT de rendre notre application plus moderne et esthétique 🙂. Si vous êtes intéressé par cette application, vous pouvez retrouver le dépôt de ce projet sur mon GitLab. Libre à vous de faire des pull requests 😄.
Conclusion
En conclusion, je dois admettre que je suis assez bluffé. En partant simplement d’une idée et en la soumettant à ChatGPT, j’ai pu donner vie à mon application. Ce que j’apprécie particulièrement, ce sont les explications fournies avec le code généré. Je vous conseille vivement de les lire, car elles sont cohérentes avec ce qui est écrit et permettent de comprendre comment fonctionne le code final (que demander de plus 😂). Même si je n’avais pas les compétences à la base, cela m’a permis d’apprendre et de comprendre ce que je faisais.
Enfin, je voudrais souligner que ChatGPT est un outil et un assistant extraordinaire. Il permet de gagner un temps considérable et d’augmenter notre efficacité. Mais cela ne devrait jamais remplacer l’analyse critique d’un spécialiste expérimenté. Personnellement, je n’ai pas peur d’être remplacé par une IA 😂, car je pense qu’il faut voir ChatGPT comme un assistant permettant d’accélérer certaines tâches, mais il ne peut pas remplacer le jugement humain et l’expérience.